*Partial.ly may not work on product pages with variants (ex. size, color, date select, etc)
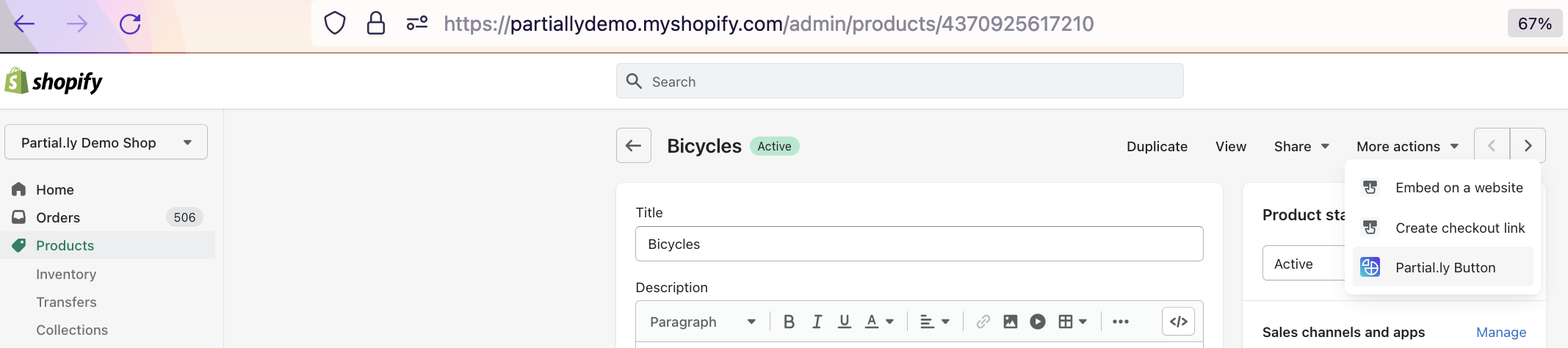
Within Shopify, go to the product you wish to add Partia.ly to. On the top right, click 'More Actions' and select 'Partial.ly Button' from the drop-down menu.

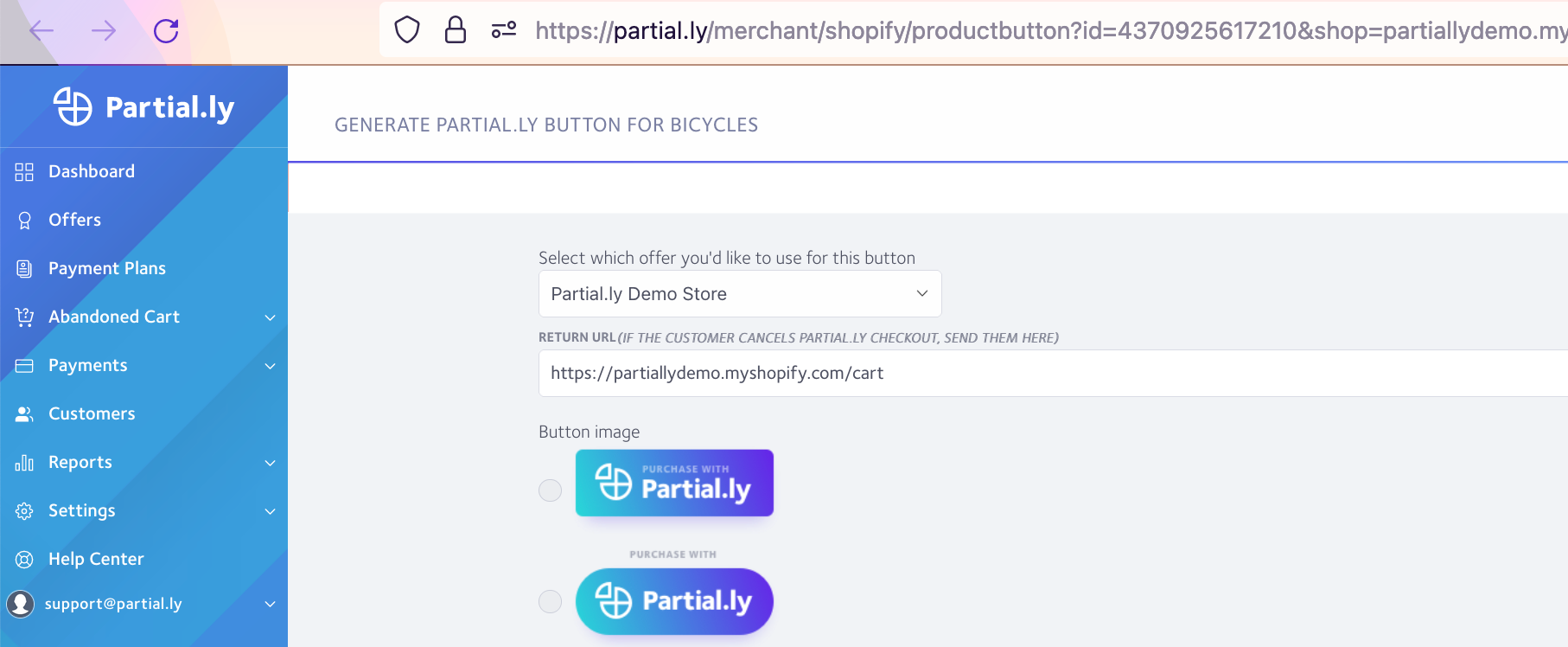
You will be redirected back to your Partial.ly account to a page titled 'Generate Partial.ly Button for [Product]'
Select the offer you wish to use from the drop-down menu, as well as the button image of your choice. If you wish, you can edit the Return URL to a custom page of your choosing.

At the bottom of the page, you will see 2 options to choose from: HTML or URL.


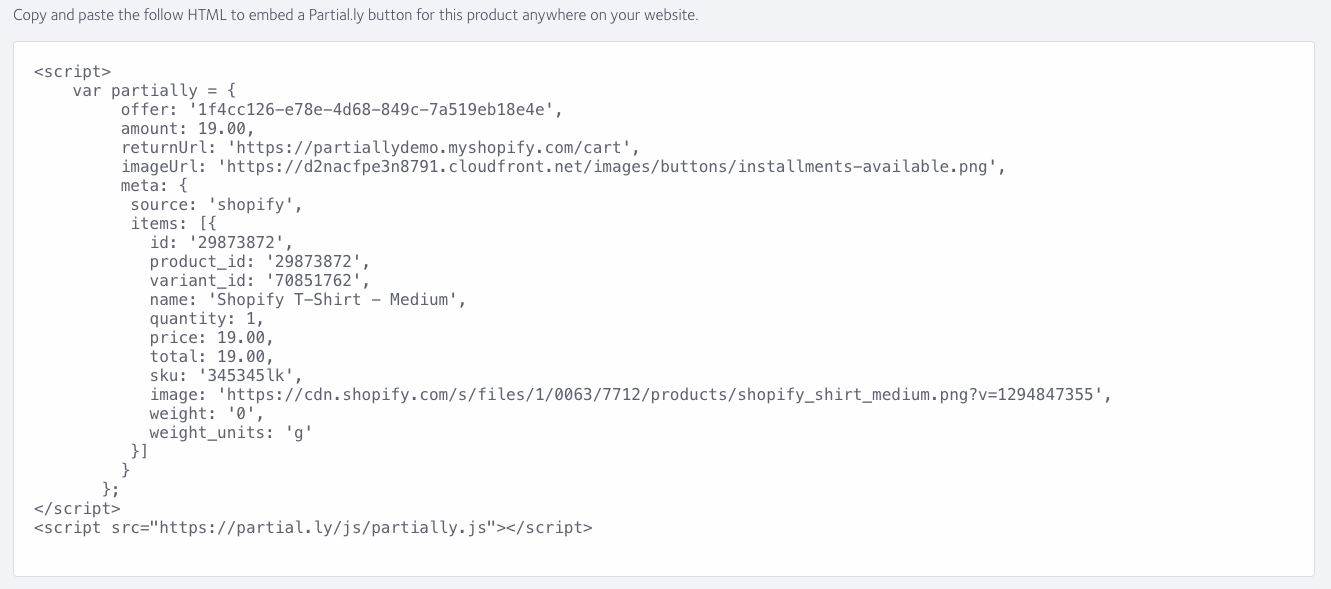
For HTML:
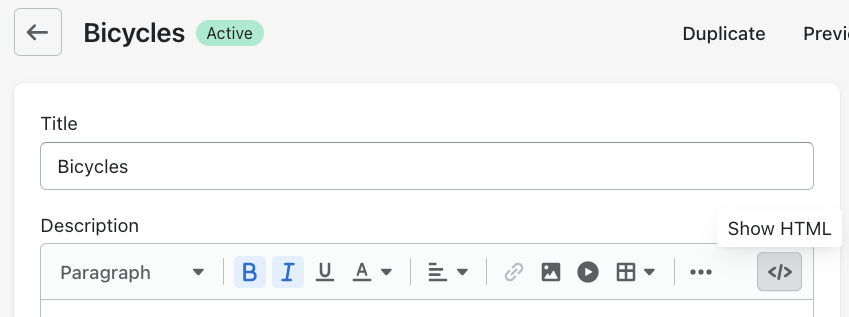
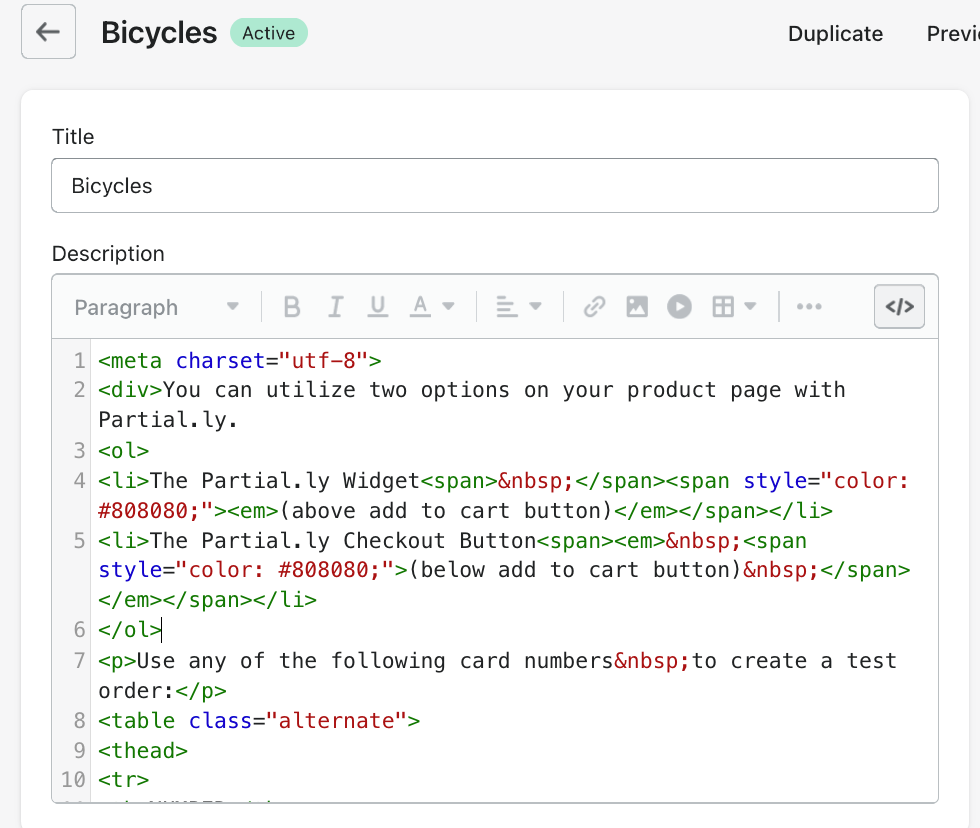
The HTML will generate a checkout button. To add the HTML, select the 'Show HTML' button on your Shopify product and place the code where you wish the button to appear.


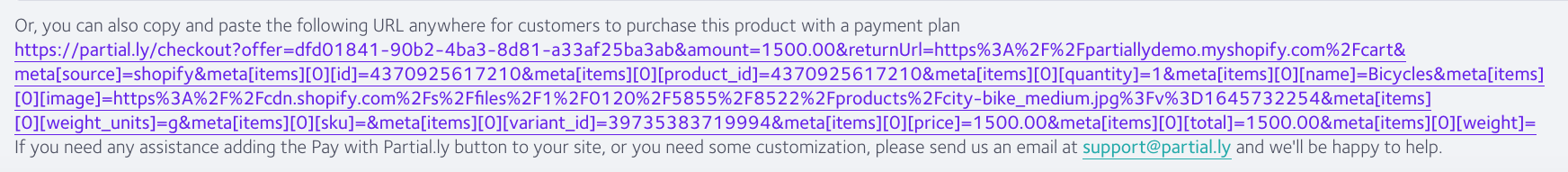
For URL:
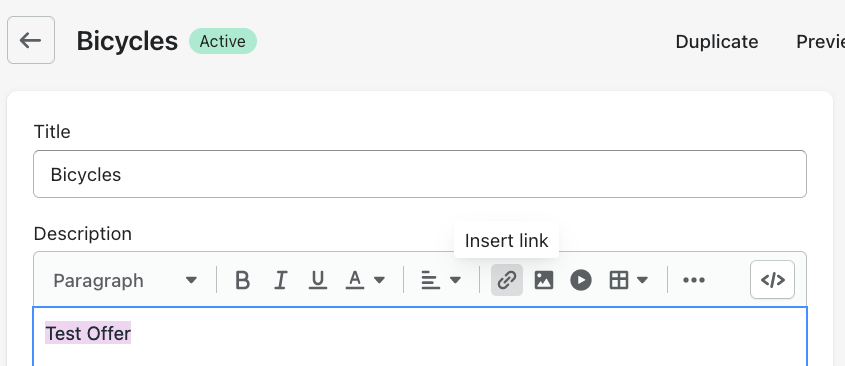
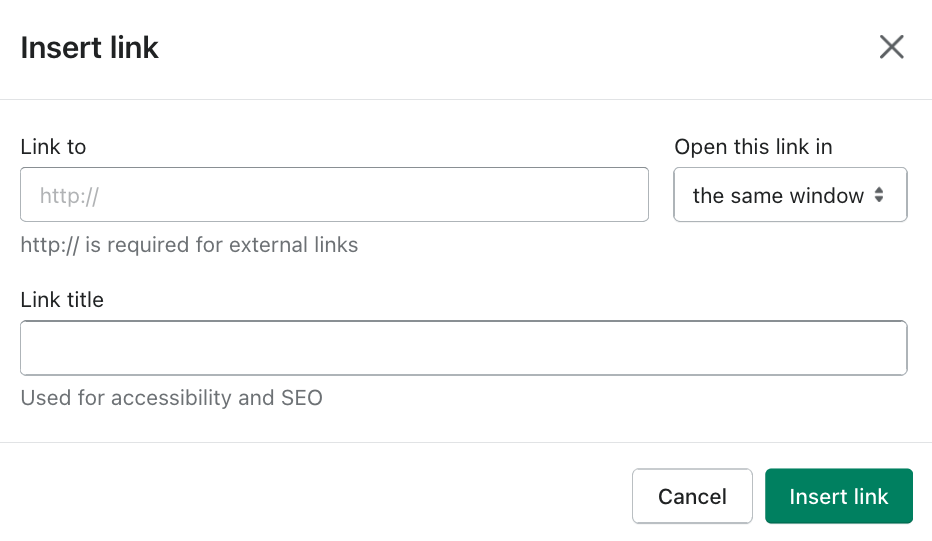
If you prefer to use a URL link instead of a checkout button, type the text you would like to hyperlink, highlight it, and click the 'Insert link' button to add the URL.


Don't forget to save your work and we always recommend you test your changes.

Keep in mind that if you make any changes to the product (ex. image, name, price, etc) these will not come through to Partial.ly. You will need to manually update the HTML or URL link, or regenerate and paste a new HTML code snippet or URL.
Not comfortable with coding?
We offer web developer assistance starting at $100 USD. Please email us at support@partial.ly if you would like to move forward with this option.
Have more questions? please email us at support@partial.ly.
