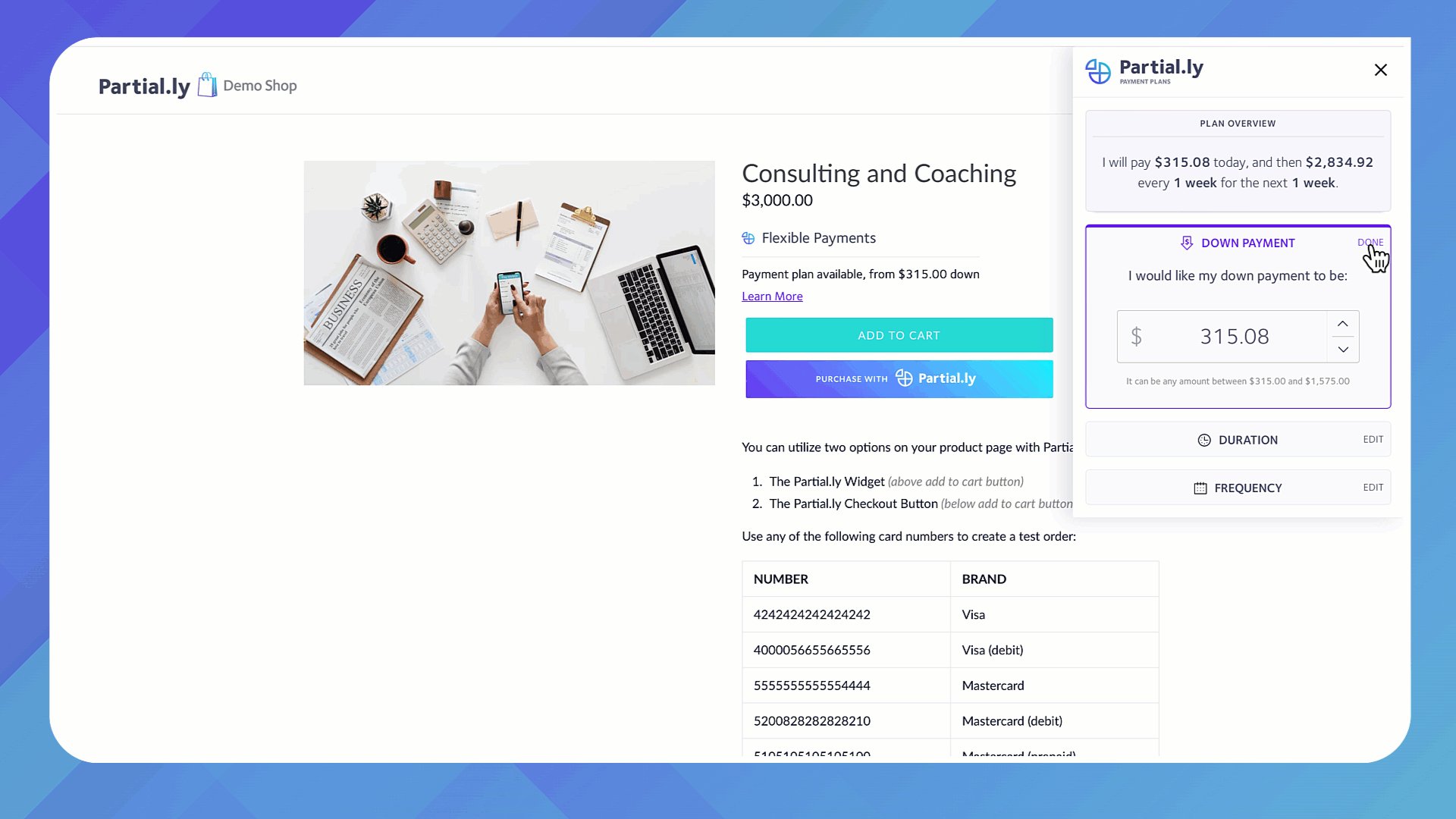
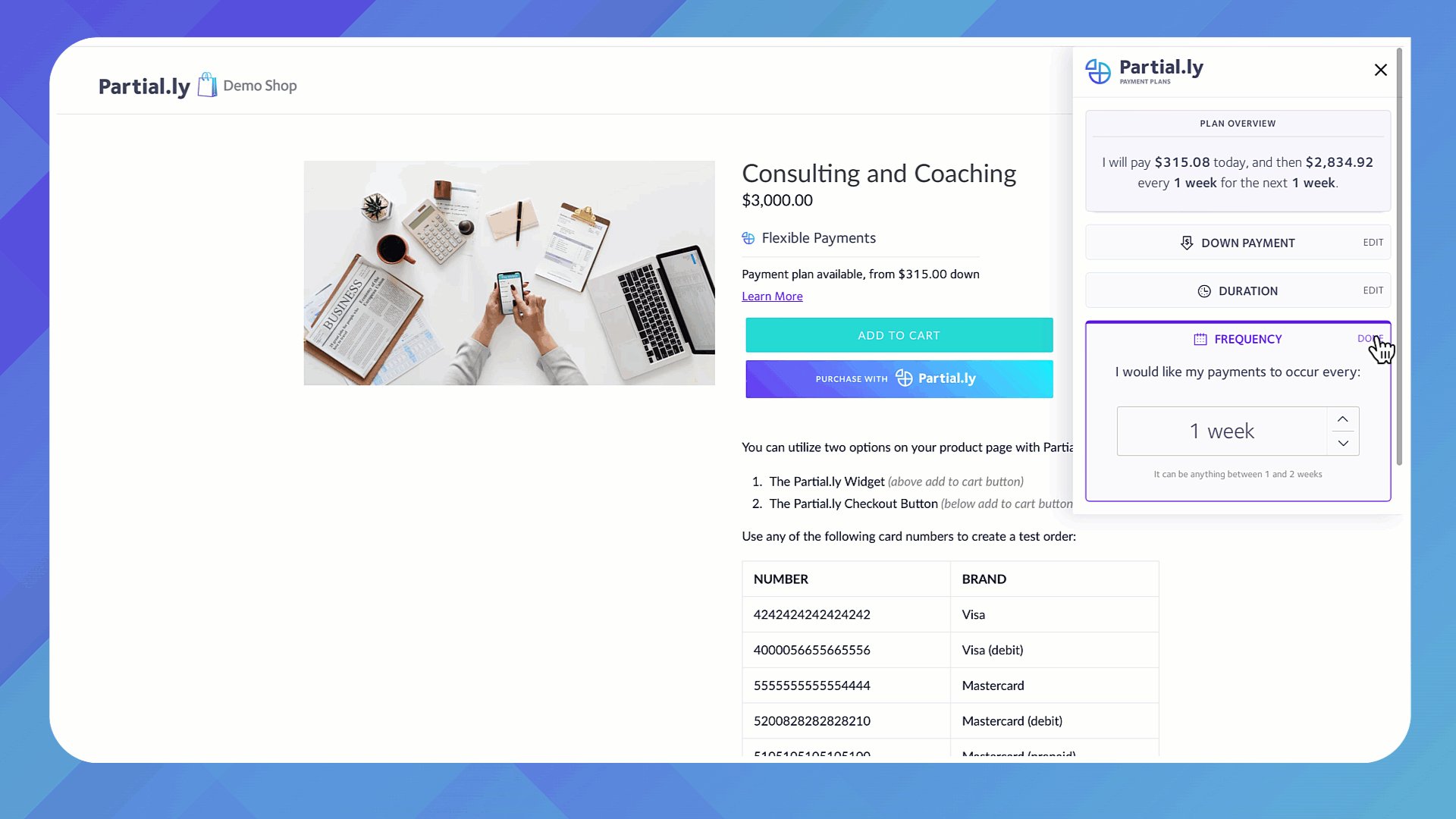
The widget is a small bit of javascript code that you can place on your product pages to let customers know they can purchase with a Partial.ly payment plan. The widget will let the customer interactively see the payment plan options available to them.

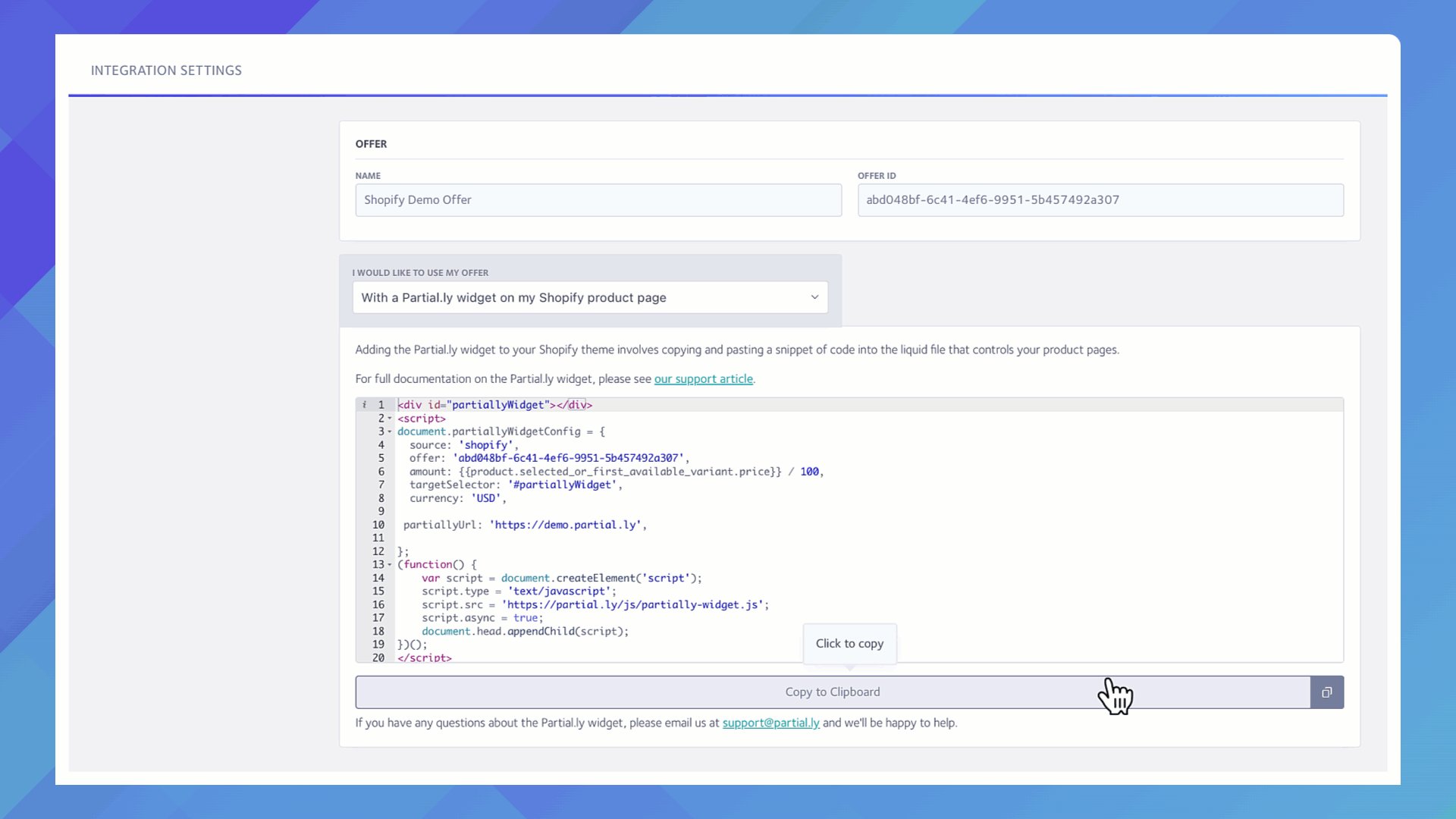
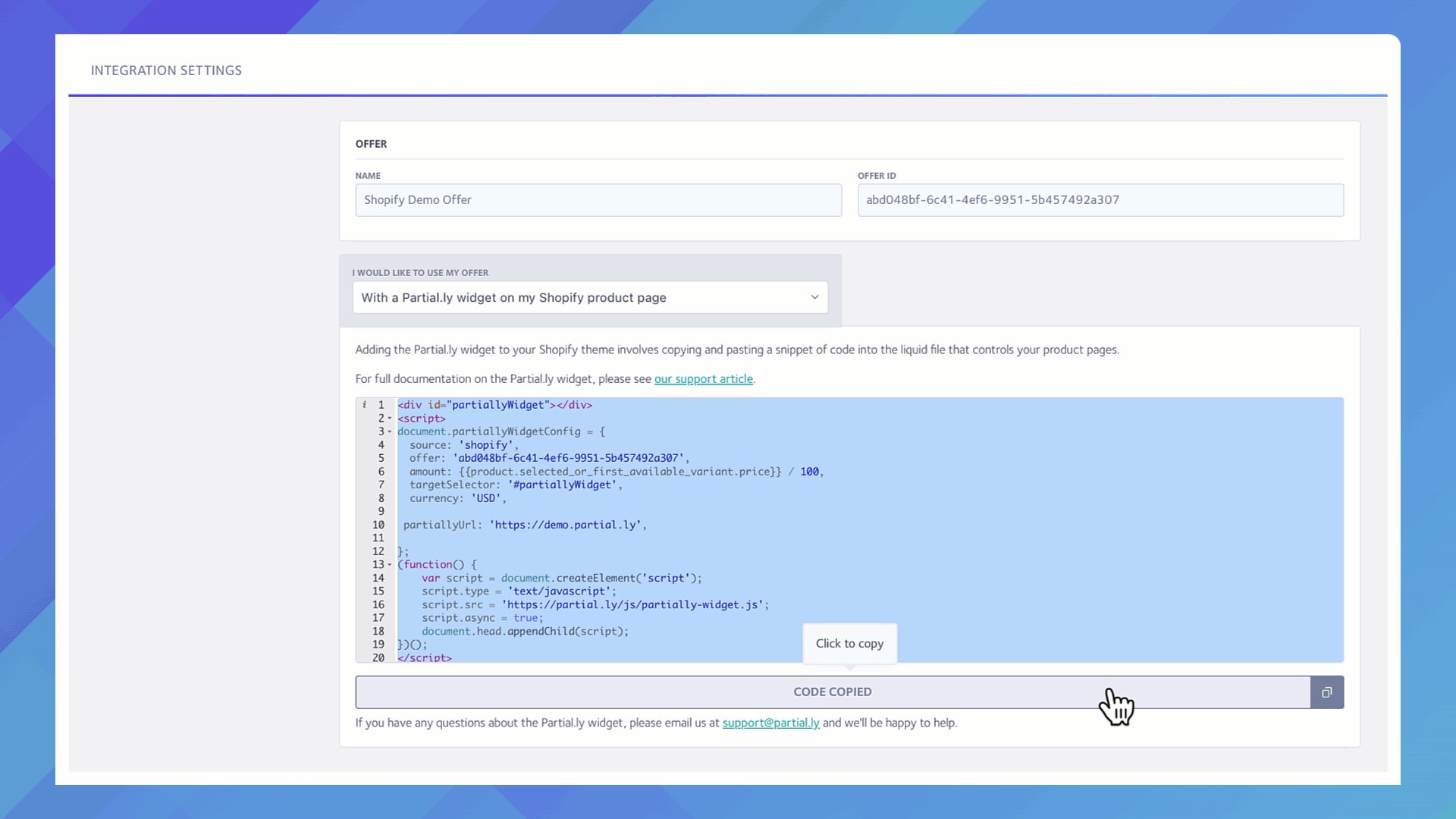
The widget code is generated by the integration tool of your offer.

This generated code can be customized if needed. More details below in the options section.
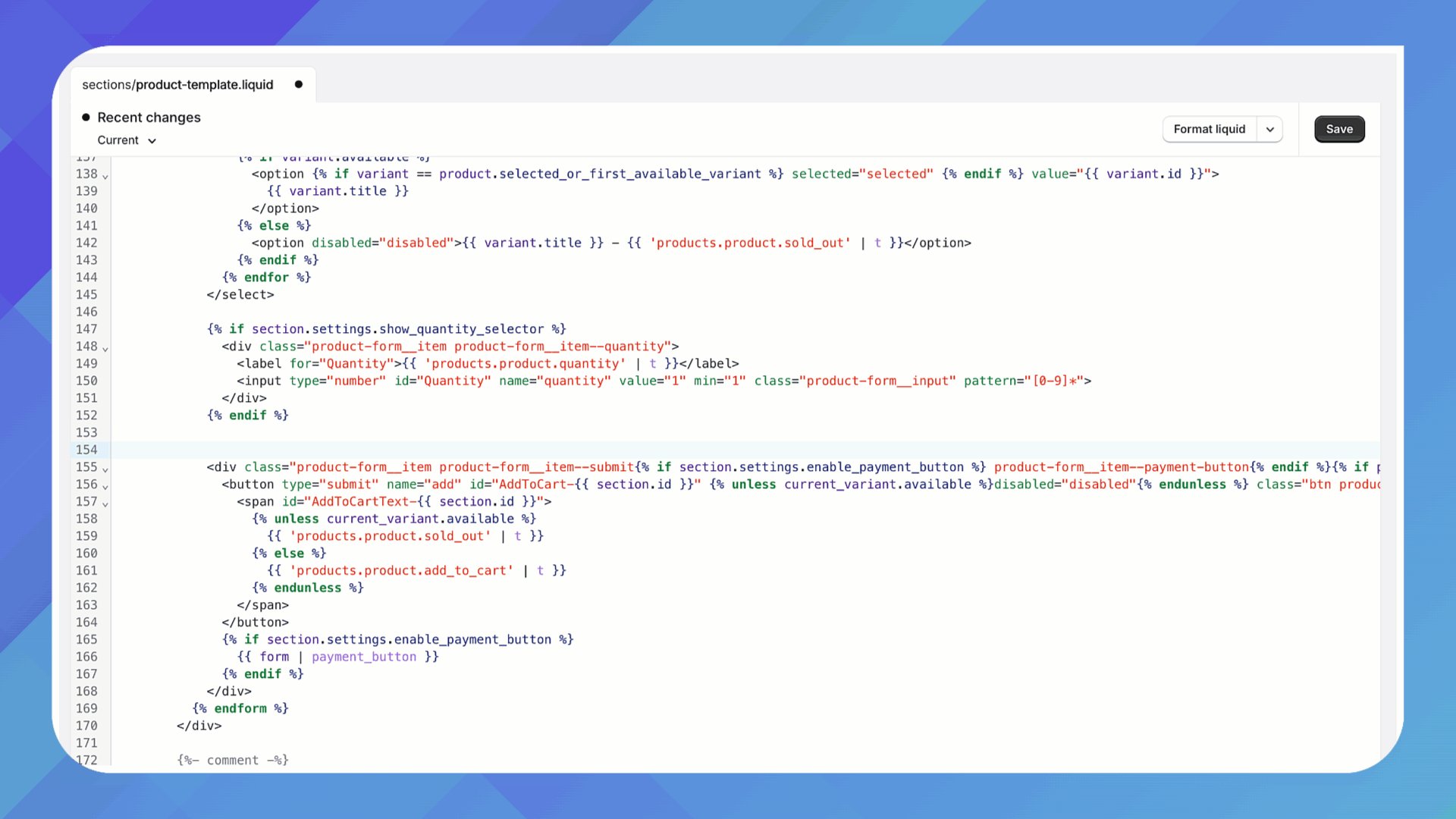
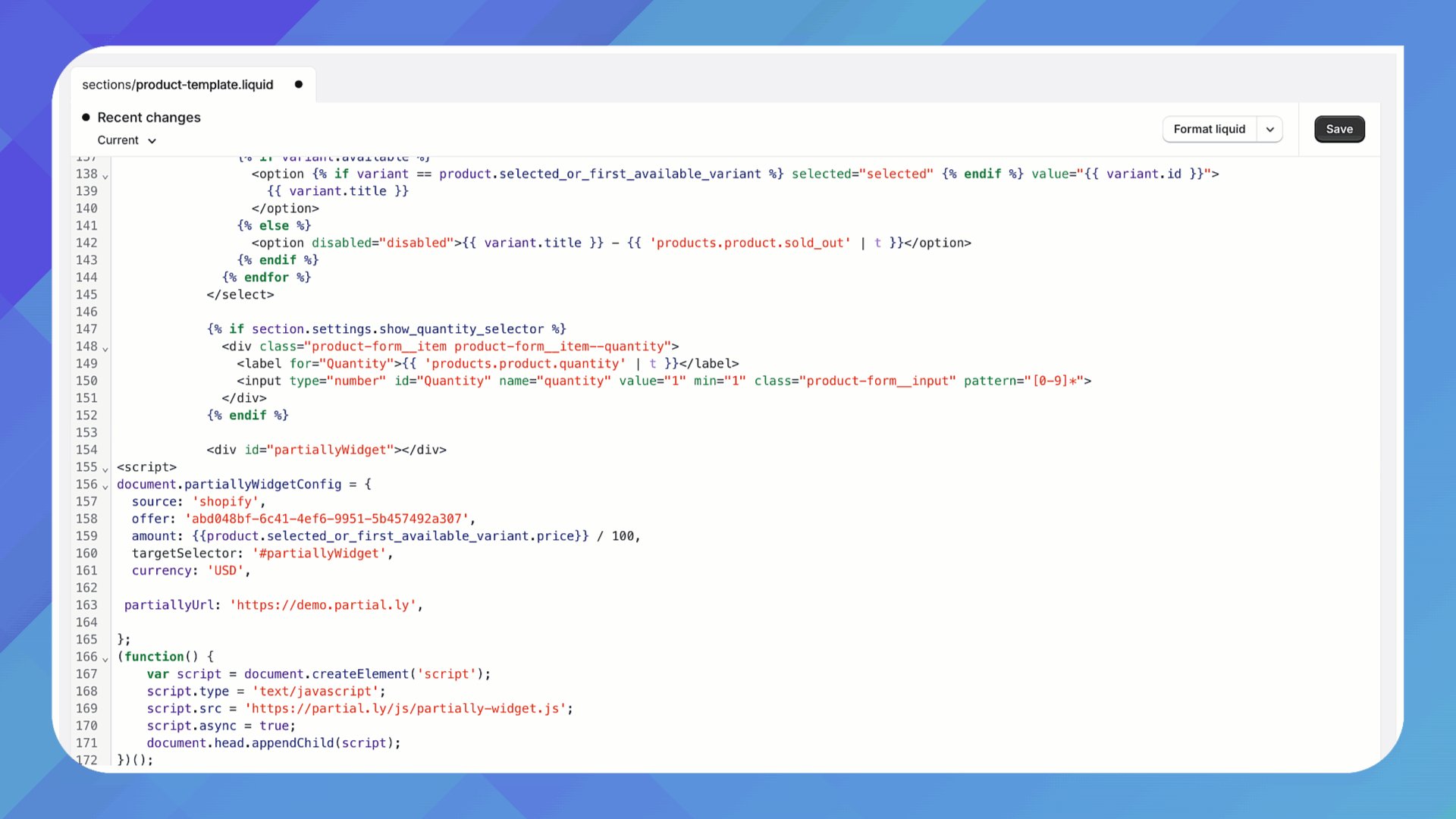
Similar to how you add the Partial.ly checkout button to your product pages, you will need to add the widget code to the liquid file that contains your product info. See more in our article on How to Add Partial.ly to your Shopify Theme

- amount string the amount to use for the payment plan, typically product price
- offer string this decides the terms to use in the widget, the offer id from your Partial.ly merchant portal
- currency string currency to use, default USD
- language string language to use in the widget popup, defaults to en for English. options are de, en, es, fr, it, pt
- source string if your Partial.ly account integrates with your shopping cart, set the source here. For shopify you'll need to add an extra bit of javascript to trigger a shopify_variant_changed event on the document with the variant set to event detail. See Shopify variant changed event example below
- includeCheckout boolean true to include a Partial.ly checkout button in the widget
- checkoutButtonText string if including a checkout button
- style string widget style, either stacked or thin. default is stacked
- title string for stacked style widgets, text for the title
- actionText string text for the widget link to open popup
- popupDetails string custom text in the header of widget popup
- body string custom body text for the widget. Custom placeholders are available to insert. Leave empty for default dynamic body.
- targetSelector string css selector for element to render the widget inside of
- render boolean whether or not to automatically render the widget, default true
- actionSelector string if setting render to false, set this to a css selector to the element which should trigger opening the widget popup
- quantity integer quantity of the product, default 1
- quantitySelector string css selector of quantity input element to monitor for changes, and automatically update widget price
- checkoutButtonConfig object Checkout button config
<script>
var selectCallback = function(variant, selector) {
// trigger custom event for Partial.ly
var event = new CustomEvent('shopify_variant_changed', {detail: variant});
document.dispatchEvent(event);
};
// initialize multi selector for product
jQuery(function() {
new Shopify.OptionSelectors("product-select", { product: {{ product | json }}, onVariantSelected: selectCallback });
});
</script>
A few custom placeholders are available for the widget body to insert dynamic information. Within raw tags, surround the placeholder variables with {{ and }} to insert into the widget body.
- down_payment_amount the calculated down payment amount
- down_payment_min_amount the calculated minimum down payment amount, for offers with a flexible down payment
- payment_amount the calculated scheduled payment amount
Example input:
{%raw%}
body:'Pay only {{payment_amount}} a month',
{%endraw%}
Example output:

Email us at support@partial.ly.
