Adding Partial.ly to your Shopify site involves copying and pasting a snippet of code into your Shopify theme. This code will embed the Partial.ly checkout button onto your site.
You can view a sample store here: Partial.ly Shopify Demo Store
What is needed to add Partial.ly to my Shopify Store?
Once you register at https://partial.ly/register, you will need to:
How do I generate the code for the Partial.ly checkout button?
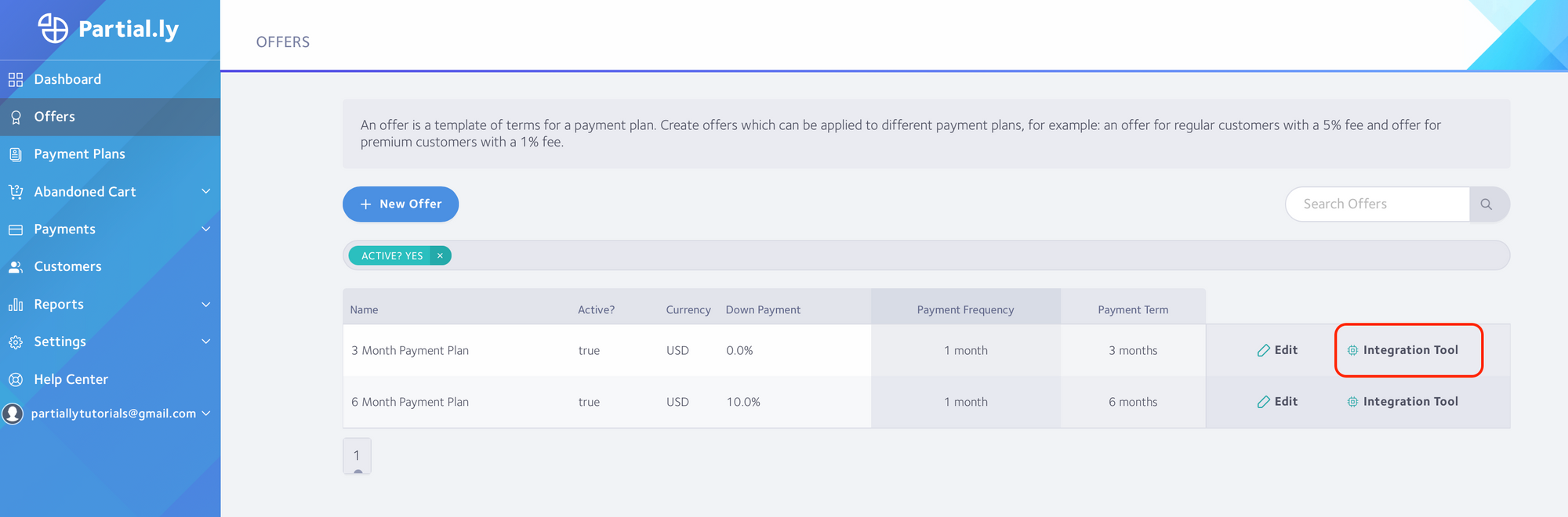
You can generate the Partial.ly code with the integration tool of your offer.

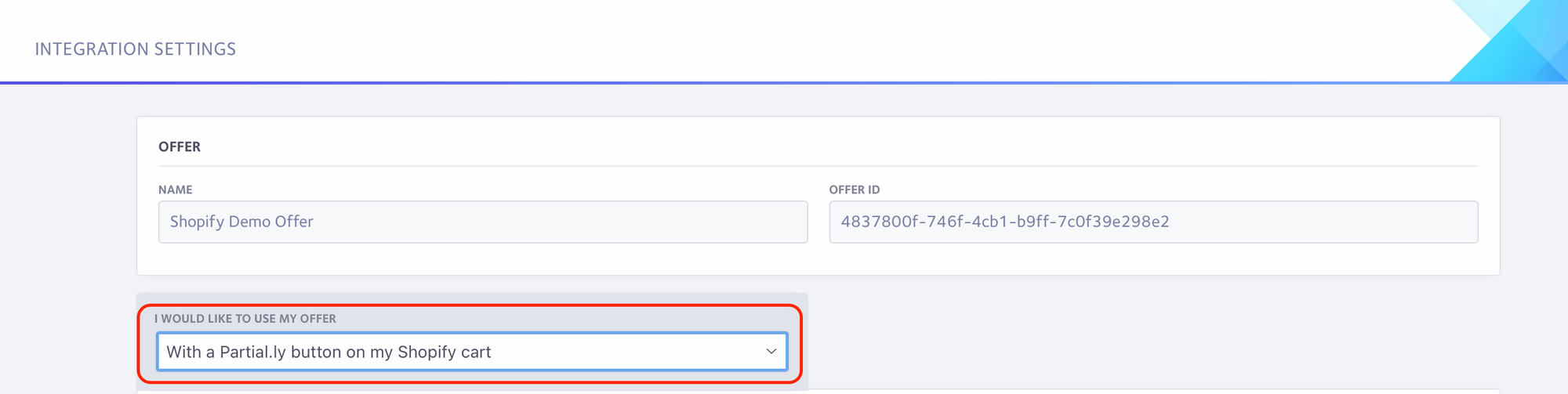
Once in the integration tool, select from the dropdown menu titled "I would like to use my offer".

Where can I place the Shopify buttons?
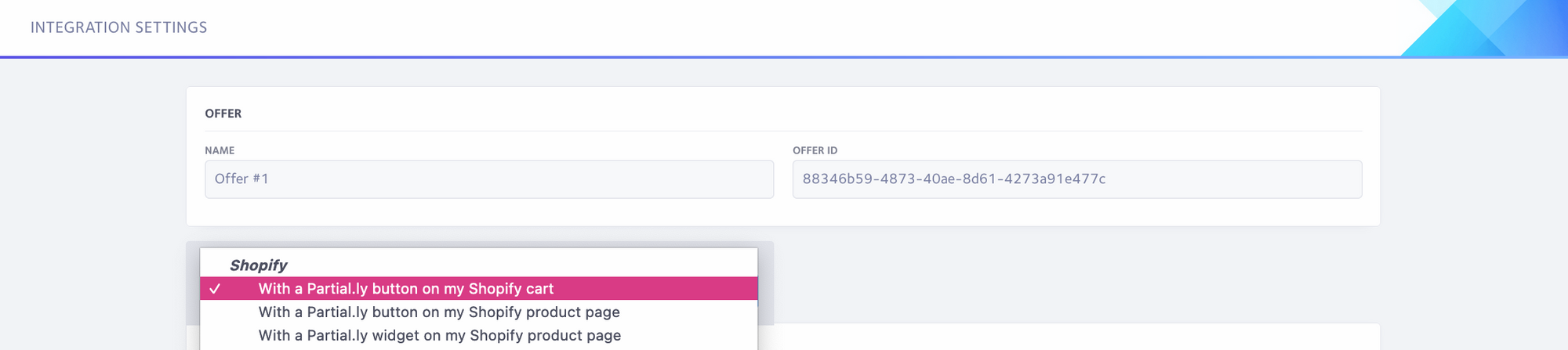
The Shopify button can go on your cart page and/or product pages. Just select the correct option from the dropdown menu in the integration tool.

*Partial.ly may not work on product pages with variables (ex. size, color, date select, etc.) If your products have variables, we recommend you only use Partial.ly on the cart page to ensure customer choices are saved. You can always test with our demo site at https://demo.partial.ly
**Partial.ly cannot be placed on the Shopify checkout page.
Can I alter the button?
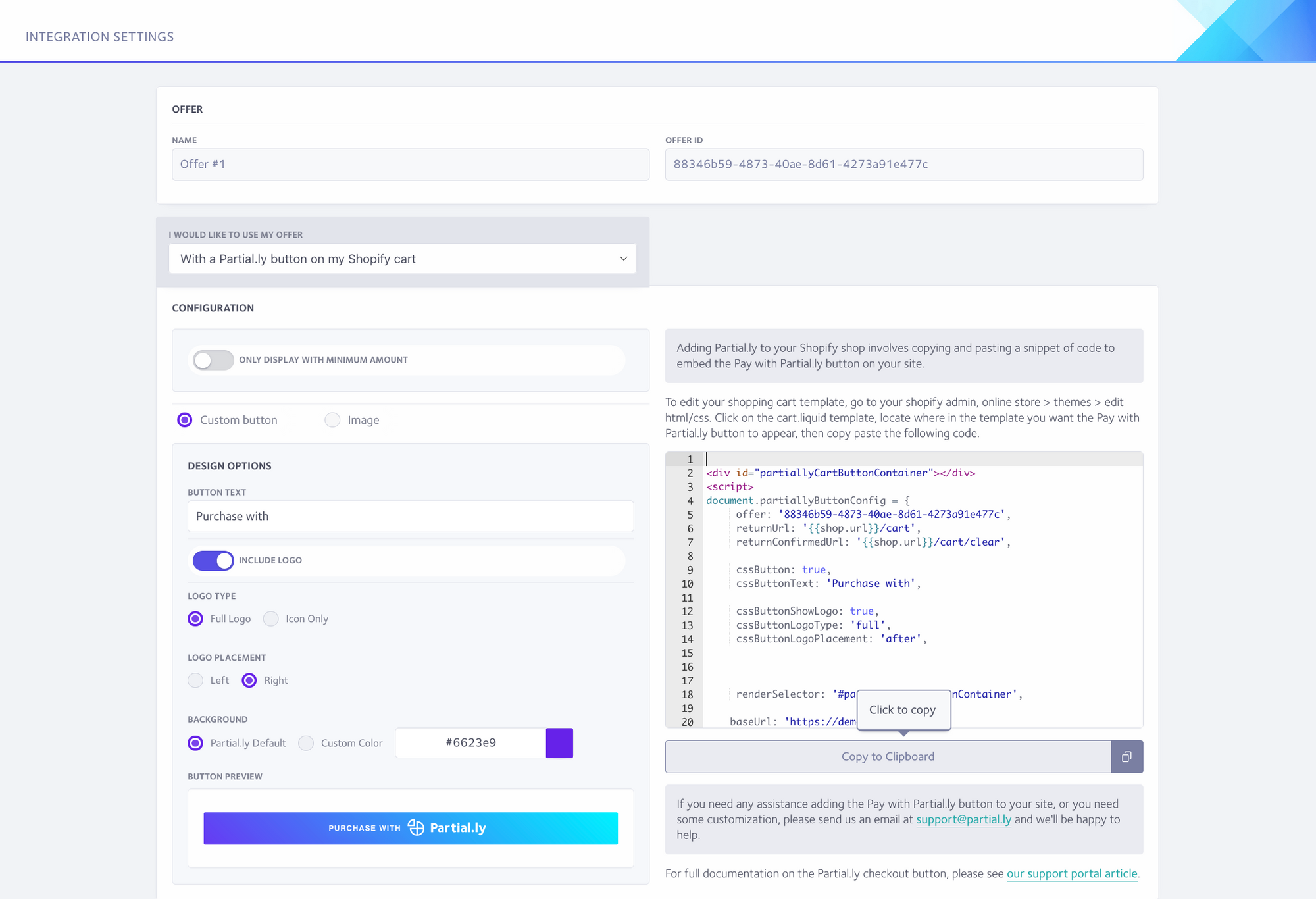
Yes, when in the integration tool, there will be various options to configure the checkout button. Your changes will automatically update the code. Once you have your configurations set, you can copy and paste the code into your Shopify theme.

Can I set a minimum purchase requirement?
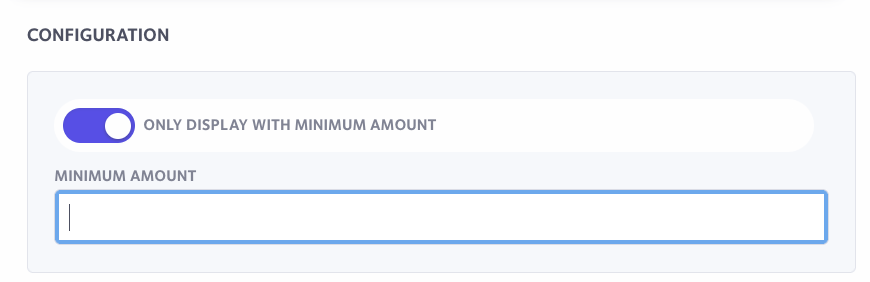
Yes, when in the integration tool, you can set a minimum order requirement by selecting 'Only display with minimum amount' and entering a value. The generated code will update with this new info. If you already installed the button code onto your theme, you will need to copy and paste the updated code.

How can I add Partial.ly to my Shopify cart?
Log into your shopify admin and go to your theme for editing under online store > themes > actions > edit code.
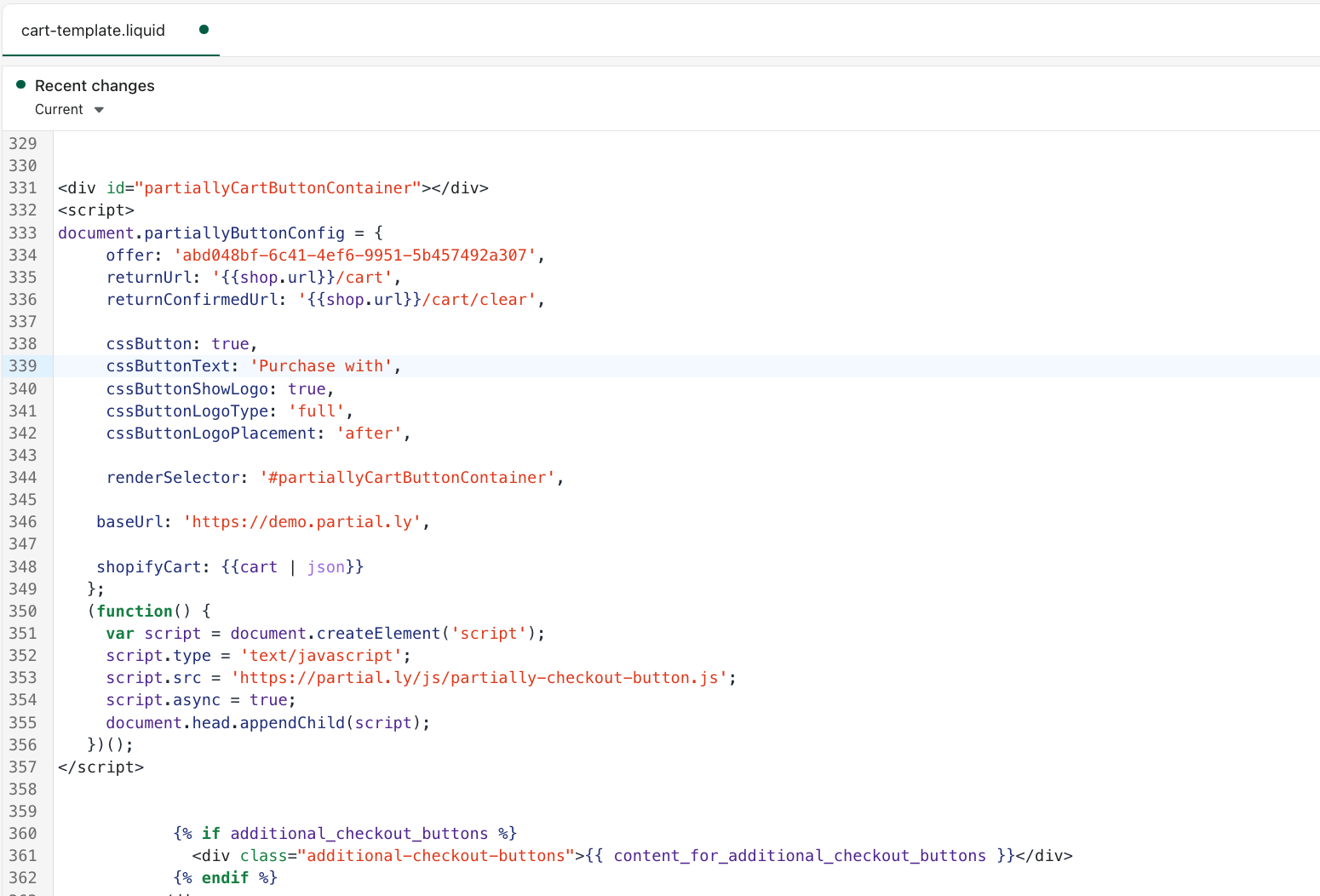
Use the search box to locate the liquid file that contains your cart info. There may be several files used for your cart. You will want to locate the file that contains the code for your additional checkout buttons. This can be the cart.liquid file, cart-template.liquid, main-cart-footer.liquid, etc. Depending on your theme, the file may be named something else.
You can use the find feature to search the document (ex. Ctrl-F).

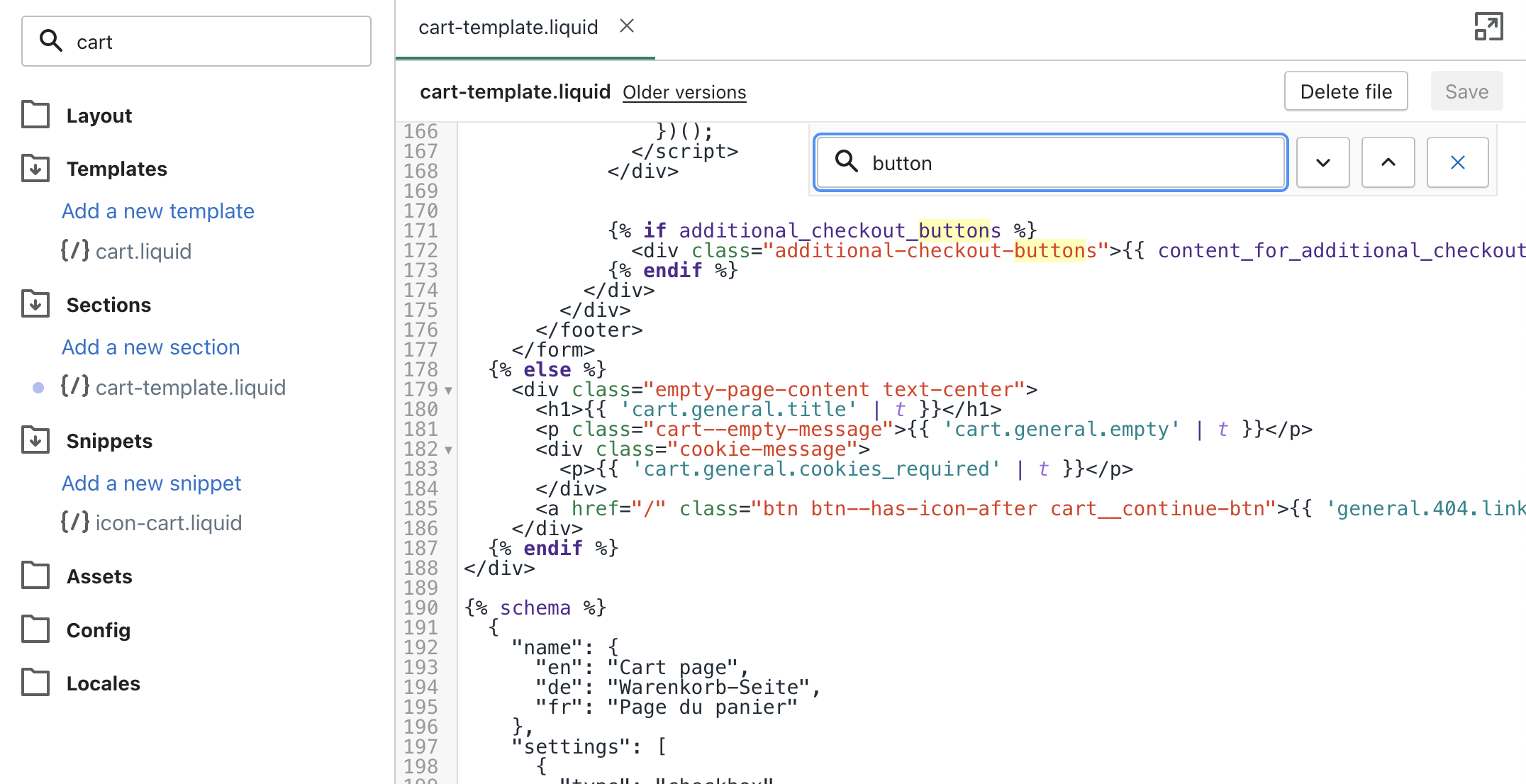
Once you locate where in the template you want the Partial.ly button to appear (typically above the code for additional checkout buttons), paste the code from the integration tool. Use the preview feature of your Shopify theme to view the update.

I have a cart drawer or modal cart. Will Partial.ly appear on these types of carts?
Partial.ly may not work with your cart drawers/popup windows/modals/etc.
It is advised you convert your cart into a cart page under your Shopify Theme Settings.
This can be done in your Shopify account under Online Theme > Live Theme > Customize > Theme Settings > Cart Page > Cart Type.
How can I add Partial.ly to my product pages?
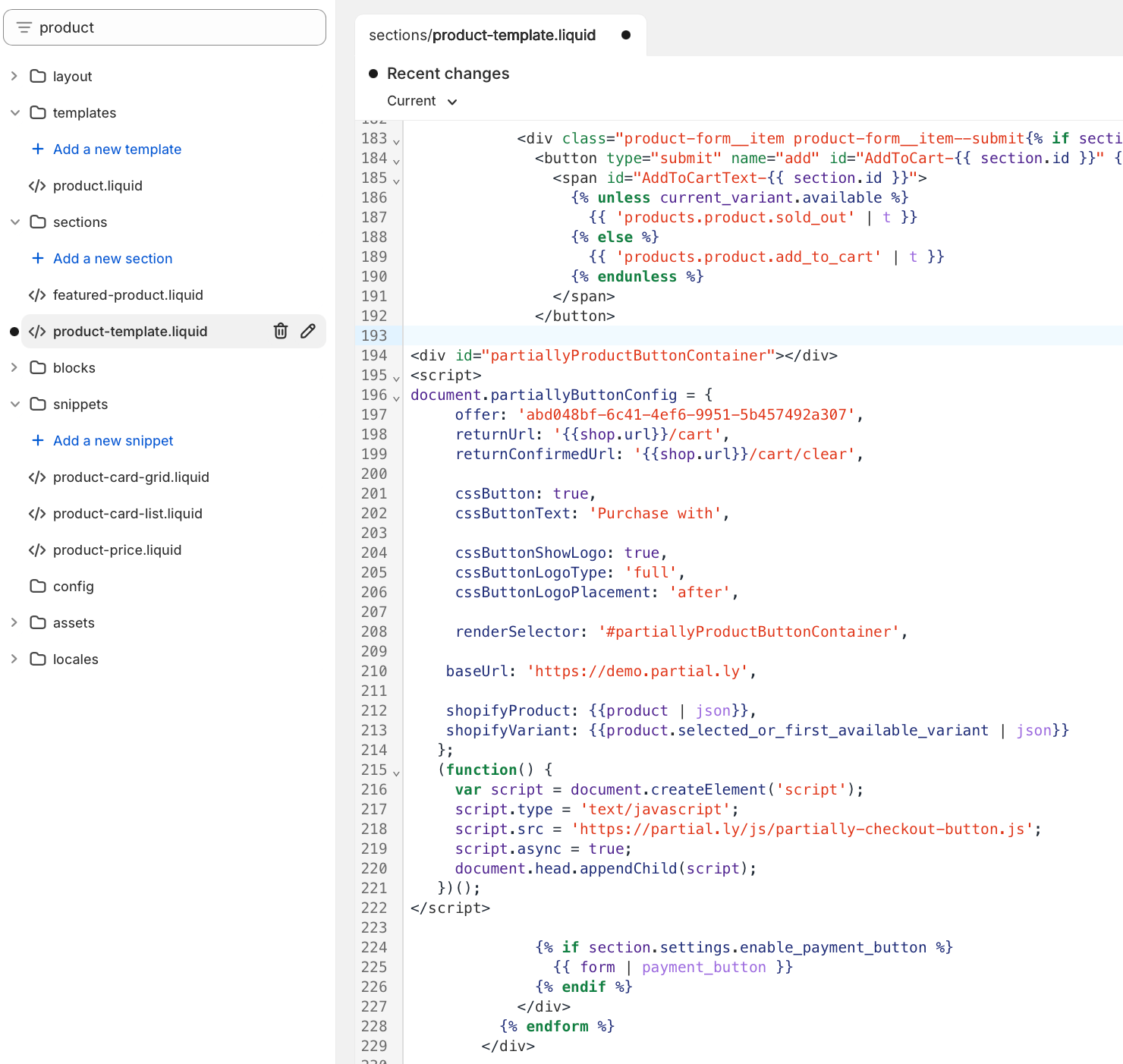
Similar to how you add Partial.ly to your cart page, locate the liquid file that contains your product info. There may be several files used for your product pages. You will want to locate the file that contains the code for your 'add to cart' button. This can be the product-template.liquid file, main-product.liquid file, product-form.liquid file, etc. Depending on your theme, the file may be named something else.
Once you locate where in the template you want the Partial.ly button to appear (typically below the code for the add to cart button), paste the code from the integration tool. Use the preview feature of your Shopify theme to view the update and adjust as needed.

*Partial.ly may not work on product pages with variables (ex. size, color, date select, etc.) If your products have variables, we recommend you only use Partial.ly on the cart page to ensure customer choices are saved. You can always test with our demo site at https://demo.partial.ly
Can Partial.ly only appear on just one product page?
Yes. You can view a guide on adding Partial.ly to one product page here:
Adding Partial.ly to One Product Page in Shopify
What is the Partial.ly widget?
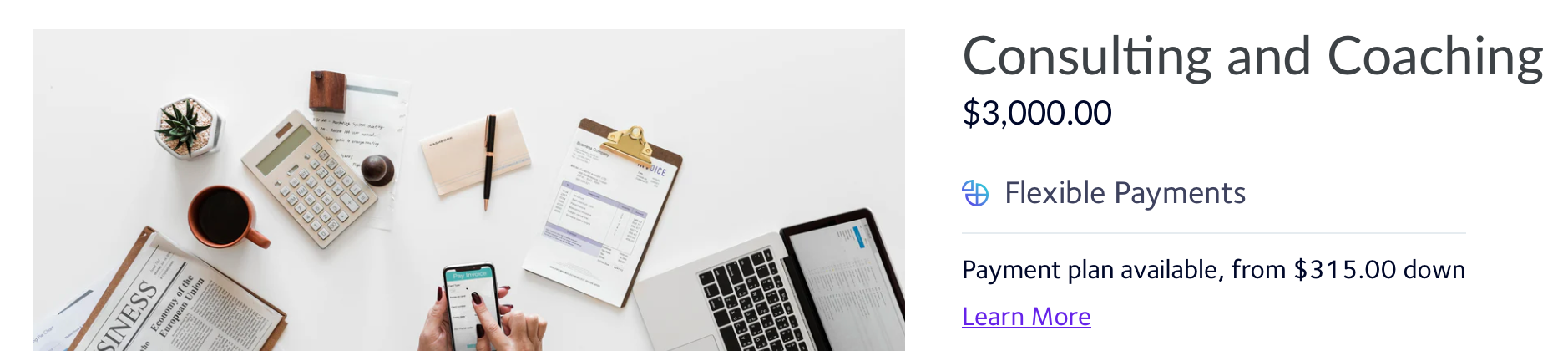
The Partial.ly widget is a small bit of javascript code that you place on your product pages to let customers know they can purchase with a Partial.ly payment plan. The widget allows customers to interactively see the payment plan options available to them. You can read more about the Partial.ly widget here: About the Partial.ly Widget.

Can Partial.ly appear in a different language?
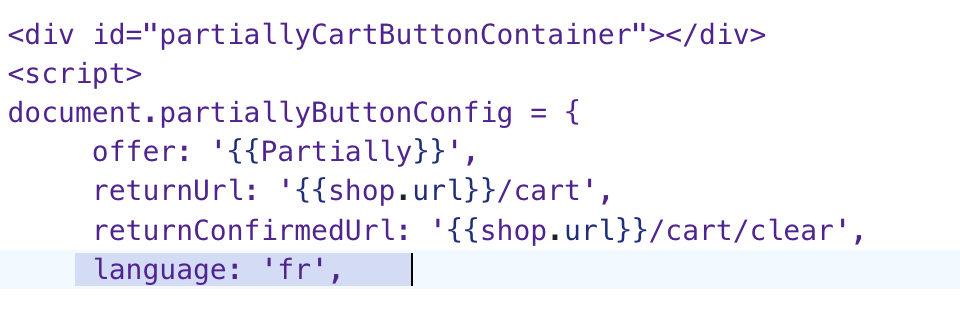
Yes. Partial.ly will appear in English by default. If you need Partial.ly checkout to appear in another language, simply add the following line of code to the Partial.ly code snippet. Use the abbreviation of the language you need. For example, fr is for French.
language: 'fr',
An example of where to place the line of code:

Can Partial.ly adapt to currency changes?
Yes. First, please ensure that multi-currency is configured correctly on your shop:https://help.shopify.com/en/manual/payments/shopify-payments/multi-currency/testing-multiple-currencies#manually-switch-currencies
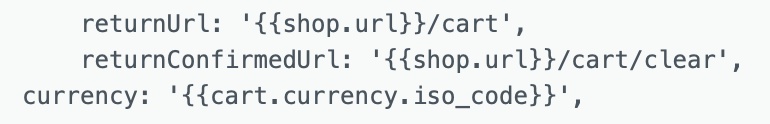
Once confirmed, you can add the following line of code to your Partial.ly script:
currency: '{{cart.currency.iso_code}}',
Add it under the returnConfirmedUrl:

I am comfortable with coding. Can I add some customizations and/or set limitations?
Yes. For details on configuring the checkout button, please see our article on the Partial.ly Checkout Button.
For more on limiting Partial.ly, you can view samples of custom code in the following articles:


Can Partial.ly Support add the code for me?
We offer web developer assistance starting at $100 USD. For $100 USD, we will add 1 offer to your current Shopify theme. Please email us at support@partial.ly if you would like to move forward with this option.
Have more questions?
Email us at support@partial.ly.

