The Partial.ly Woocommerce plugin allows you to offer Partial.ly payment plans on your Woocommerce checkout page.
Create Your Partial.ly Account
You can create your Partial.ly account at https://partial.ly/register. You will be required to connect a Stripe account and create an offer.
Download the Partial.ly Woo Plugin
Once you create your Partial.ly account, you can download our Woocommerce plugin here: https://wordpress.org/plugins/woo-partially/
Find Our Plugin in Your Wooocommerce Account
After you have installed the plugin, you can locate it within your wp-admin under Woocommerce > Settings > Payments > Partial.ly Payment Plans
Add Your Partial.ly API Key to the Plugin
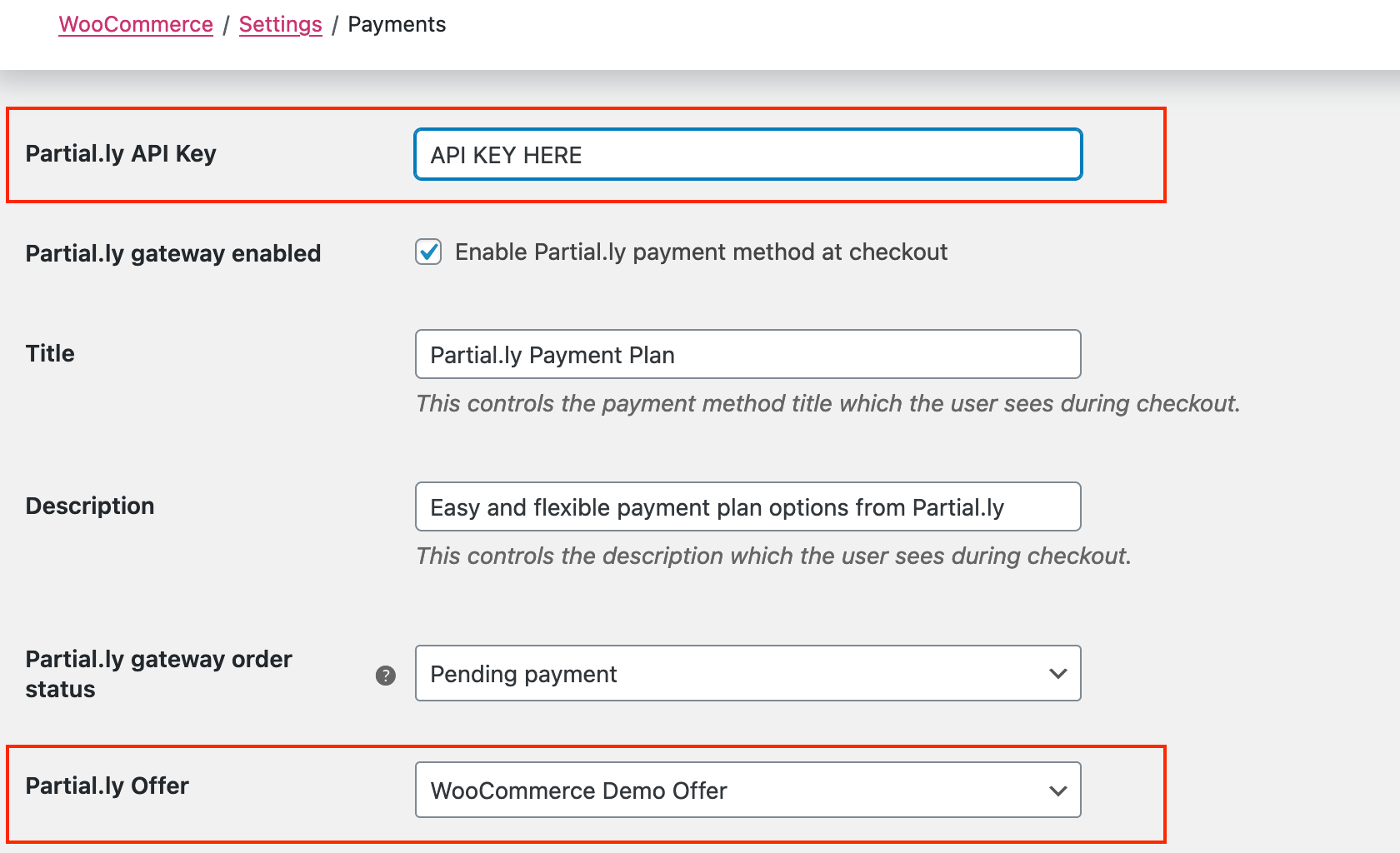
To enable Partial.ly on your Woocommerce checkout page, you will need to add your Partial.ly API Key to the plugin. Once added to the plugin, be sure to select 'Enable Partial.ly payment method at checkout'.
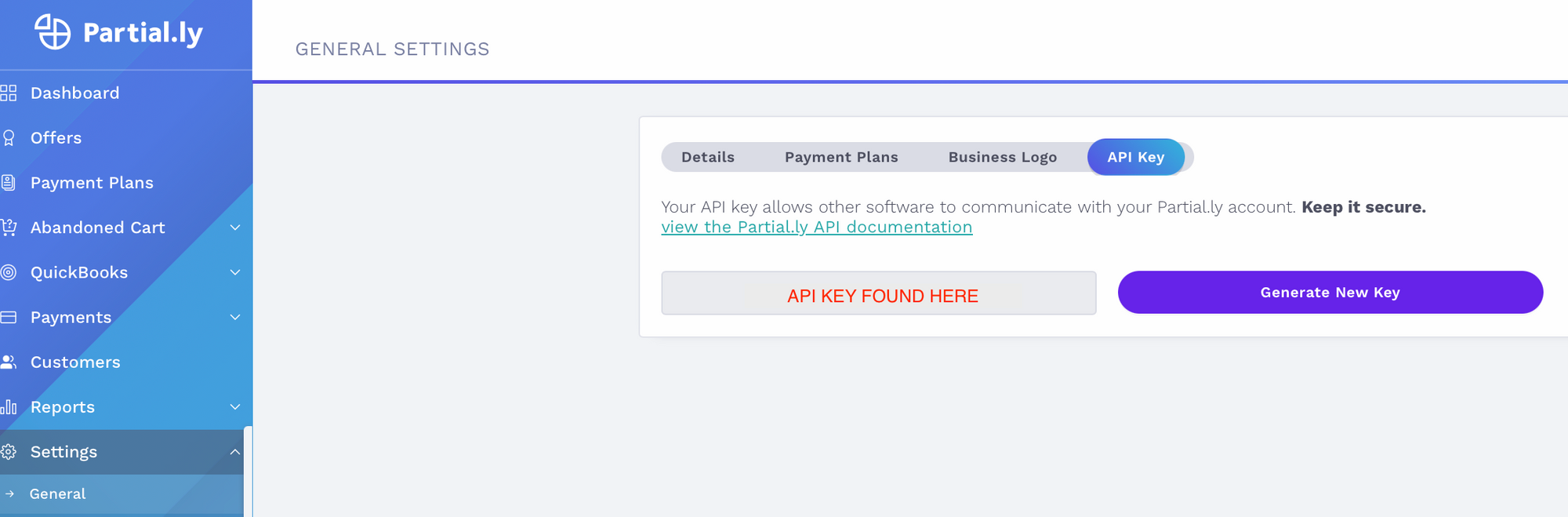
You can find the API key within your Partial.ly account under Settings > General.

Enable Partial.ly and Select Your Offer:
Once you add your API Key to the plugin, select 'Enable Partial.ly payment method at checkout'.
You can then select the offer you wish to use.

Our Plugin also Includes the Following Options:
- Enable test mode: check this to use our test server at www.demo.partial.ly to test out the service before making live charges. Note that you will need to create a separate account at demo.partial.ly and use the API key from your demo account to use test mode.
- Title: once the gateway is enabled, this is the title displayed to customers at checkout.
- Description: an additional description shown to the customer at checkout when Partial.ly is selected.
- Partial.ly gateway order status: when a customer checks out with the Partial.ly payment method, orders will be set to this status after the payment plan is opened.
- Partial.ly offer: Once you add the Partial.ly API Key to the plugin, a dropdown list of your offers will appear. Select the offer you wish to use.
- Send product images to Partial.ly: check this button to send product images to Partial.ly.
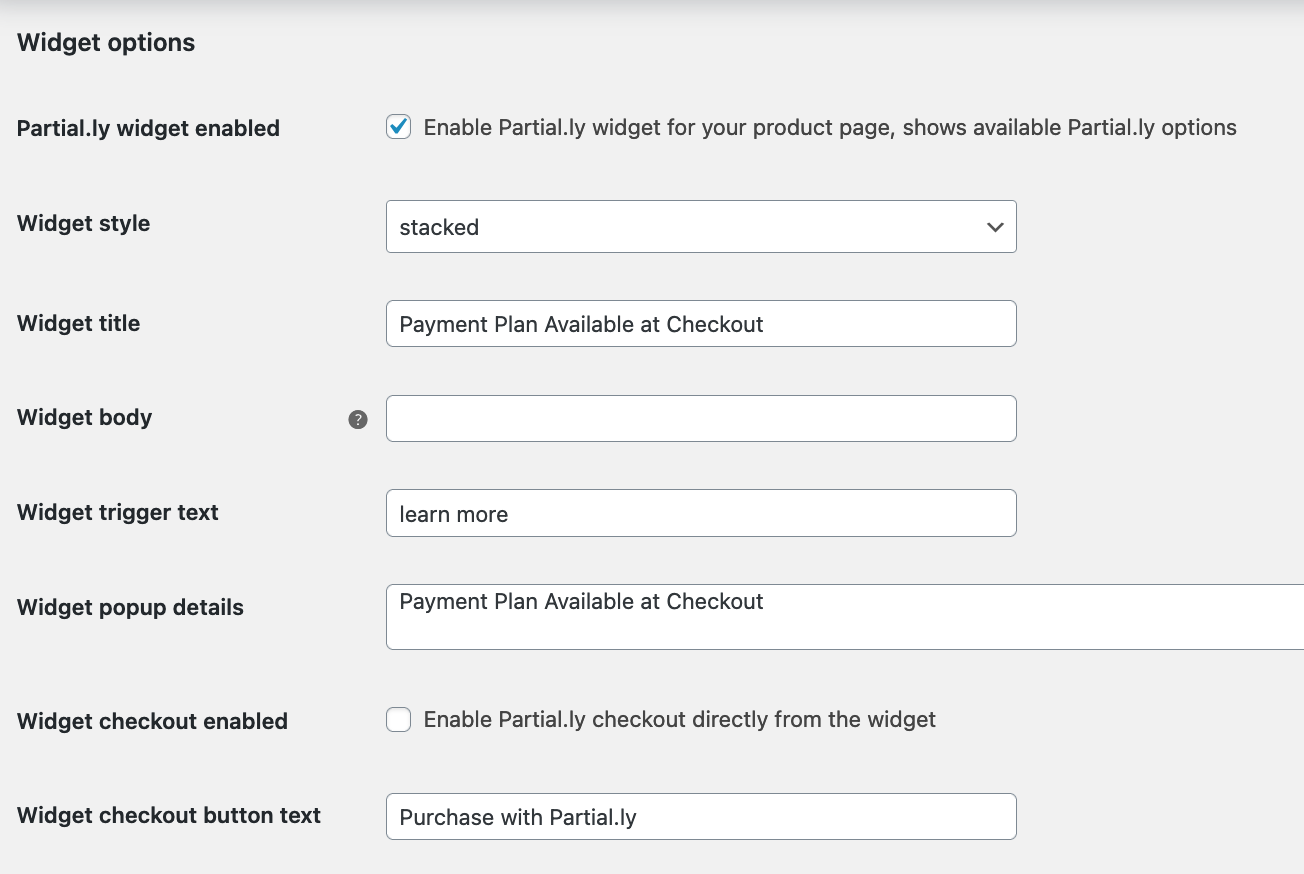
Widget Options
You can also enable the Partial.ly widget to appear on your product pages from within the plugin. Read more about this feature here: Partial.ly Widget for Woocommerce
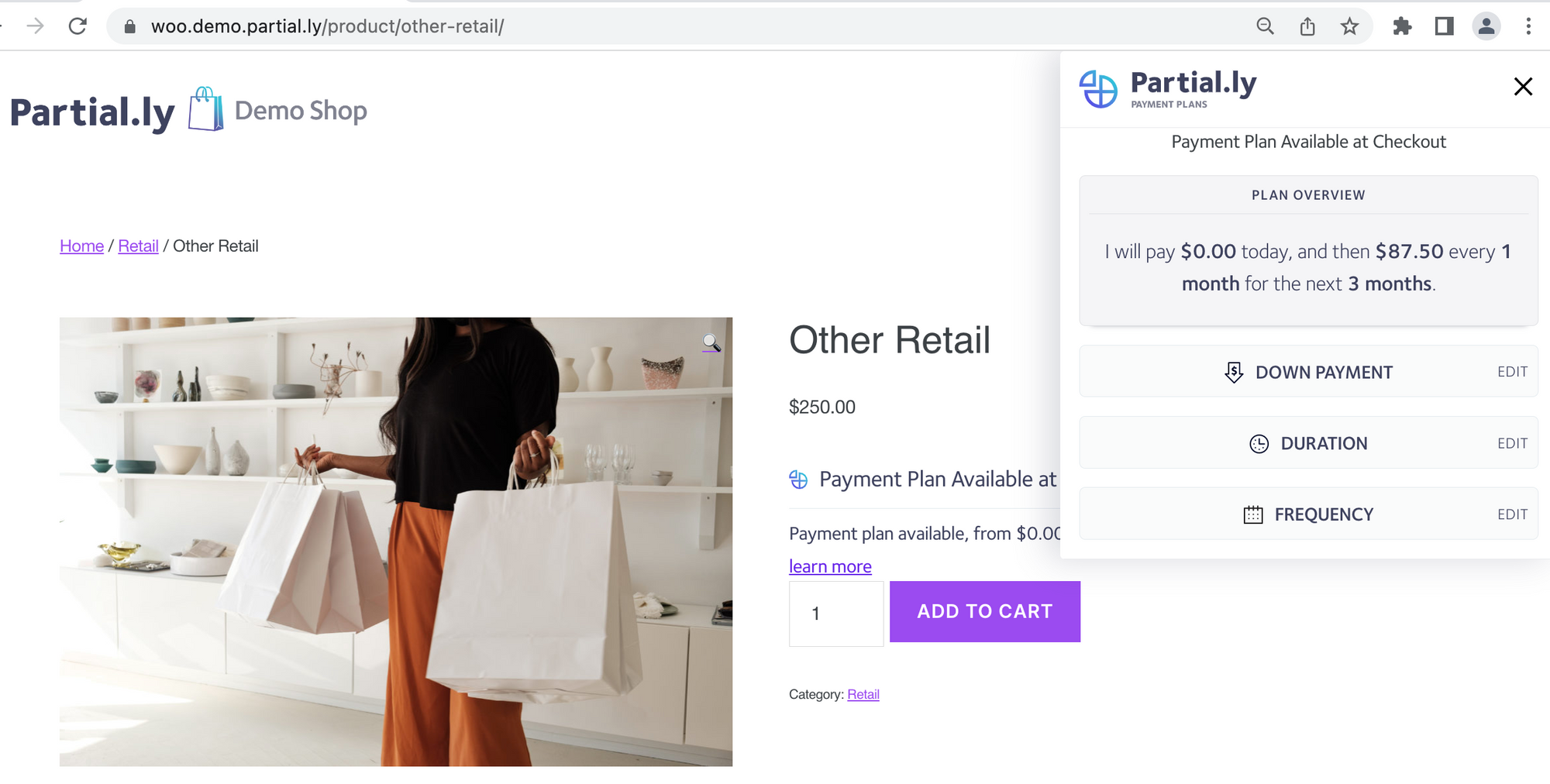
The Partial.ly widget appears on your product pages and allows customers to see how Partial.ly would be applied to their purchase.


Save Your Plugin Settings

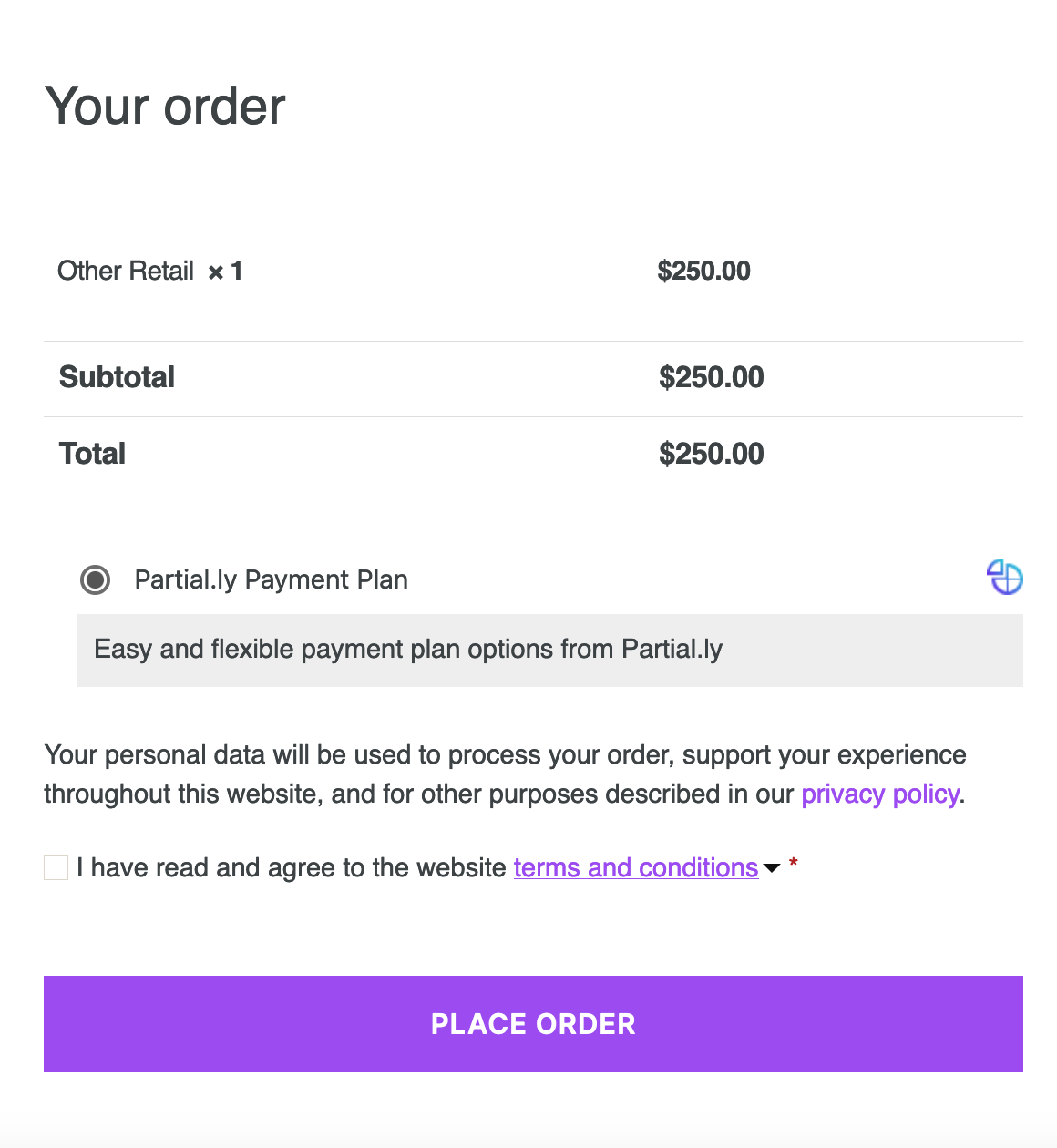
Once you save your plugin settings, Partial.ly will appear as a checkout option on your website:

When the customer places their order with Partial.ly, it will create a corresponding Woo order.

Advanced Customizations
You can read more about WooCommerce Plugin Advanced Customization here: https://support.partial.ly/woocommerce-plugin-advanced-customization/
Advanced Scripting Subscription
If you wish to apply limitations to the Woocommerce plugin (ex. minimum purchase requirement, different offers for different products, etc), you will need to sign up for our advanced scripting subscription under Settings > Advanced Scripting. It is free for the first 30 days and then $10 a month. You can read more about this here: https://support.partial.ly/advanced-scripting/
*To use our advanced scripting feature, make sure you have installed our plugin version 2.2.0 or higher.
Have more questions?
Email us at support@partial.ly.
